| 十款有趣的编程代码,一个比一个适合表白 | 您所在的位置:网站首页 › 程序代码 源代码 › 十款有趣的编程代码,一个比一个适合表白 |
十款有趣的编程代码,一个比一个适合表白
清华大佬耗费三个月吐血整理的几百G的资源,免费分享!....>>>
雷军曾经说“我喜欢写代码,代码的世界很简单”,简单的代码与直男的程序员会碰撞出什么火花呢?本文就带大家了解一下程序员另外的浪漫一面,如何通过代码收获爱情 一、制图表白 1.1玫瑰花
源码如下: import turtle as t 2 3 def Curve_Draw(n,r,d=1): 4 for i in range(n): 5 t.left(d) 6 t.circle(r,abs(d)) 7 8 s = 0.2 9 t.setup(450*5*s,750*5*s) 10 t.pencolor('black') 11 t.fillcolor('purple') 12 t.speed(100) 13 t.penup() 14 t.goto(0,900*s) 15 t.pendown() 16 17 t.begin_fill() 18 t.circle(200*s,30) 19 Curve_Draw(60,50*s) 20 t.circle(200*s,30) 21 Curve_Draw(4,100*s) 22 t.circle(200*s,50) 23 Curve_Draw(50,50*s) 24 t.circle(350*s,65) 25 Curve_Draw(40,70*s) 26 t.circle(150*s,50) 27 Curve_Draw(20,50*s,-1) 28 t.circle(400*s,60) 29 Curve_Draw(18,50*s) 30 t.fd(250*s) 31 t.right(150) 32 t.circle(-500*s,12) 33 t.left(140) 34 t.circle(550*s,110) 35 t.left(27) 36 t.circle(650*s,100) 37 t.left(130) 38 t.circle(-300*s,20) 39 t.right(123) 40 t.circle(220*s,57) 41 t.end_fill() 42 43 t.left(120) 44 t.fd(280*s) 45 t.left(115) 46 t.circle(300*s,33) 47 t.left(180) 48 t.circle(-300*s,33) 49 Curve_Draw(70,225*s,-1) 50 t.circle(350*s,104) 51 t.left(90) 52 t.circle(200*s,105) 53 t.circle(-500*s,63) 54 t.penup() 55 t.goto(170*s,-30*s) 56 t.pendown() 57 t.left(160) 58 Curve_Draw(20,2500*s) 59 Curve_Draw(220,250*s,-1) 60 61 t.fillcolor('green') 62 t.penup() 63 t.goto(670*s,-180*s) 64 t.pendown() 65 t.right(140) 66 t.begin_fill() 67 t.circle(300*s,120) 68 t.left(60) 69 t.circle(300*s,120) 70 t.end_fill() 71 t.penup() 72 t.goto(180*s,-550*s) 73 t.pendown() 74 t.right(85) 75 t.circle(600*s,40) 76 77 t.penup() 78 t.goto(-150*s,-1000*s) 79 t.pendown() 80 t.begin_fill() 81 t.rt(120) 82 t.circle(300*s,115) 83 t.left(75) 84 t.circle(300*s,100) 85 t.end_fill() 86 t.penup() 87 t.goto(430*s,-1070*s) 88 t.pendown() 89 t.right(30) 90 t.circle(-600*s,35) 91 t.done() 1.2爱心 
源码如下: 1 import turtle as t 2 3 t.penup() 4 t.seth(-90) 5 t.fd(160) 6 t.pendown() 7 t.pensize(20) 8 t.colormode(255) 9 for j in range(10): 10 t.speed(1000) 11 t.pencolor(25*j,5*j,15*j) 12 t.seth(130) 13 t.fd(220) 14 for i in range(23): 15 t.circle(-80,10) 16 t.seth(100) 17 for i in range(23): 18 t.circle(-80,10) 19 t.fd(220) 20 t.done()
1.3 网页爱心树表白 

代码过长,仅展示部分代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 浮世三千 吾爱有三 日月与卿 16 17 18 19 日为朝 月为暮 卿为朝朝暮暮 20 21 22 23 在这浮浮沉沉的大千世界里 我爱的只有三样 24 25 26 27 太阳 月亮和我爱的你 28 29 30 31 太阳带给我们白昼和希望 月亮带给我们夜幕和宁静 32 33 34 35 你与我的朝夕相伴 于我而言即是永恒 你是我一生挚爱 36 37 38 39 一生爱一人很难,也不丢人 40 41 42 43 最美的爱情愿景不就是"愿得一心人 白首不相离"嘛 44 45 46 47 如果可以请牢记当初的爱情承诺 记住最初的美好 48 49 50 51 愿岁月静好 浅笑安然 一切美好如约而至 52 53 54 55 56 57 58 59 60 61 62 63 愿得一心人,白首不相离 这简单的话语…… 64 65 66 67 68 69 70 71 72 731.4 烟花表白
1.5 网页爱心表白 
源码如下: 1 2 3 4 5 爱心 6 7 *{margin:0; padding:0;} 8 body{ background-color: #1E1E1E; } 9 10 11 12 13 14 15 16 var hearts = []; 17 var canvas = document.getElementById('drawHeart'); 18 var wW = window.innerWidth; 19 var wH = window.innerHeight; 20 // 创建画布 21 var ctx = canvas.getContext('2d'); 22 // 创建图片对象 23 var heartImage = new Image(); 24 heartImage.src = 'img/heart.svg'; 25 var num = 100; 26 27 init(); 28 29 window.addEventListener('resize', function(){ 30 wW = window.innerWidth; 31 wH = window.innerHeight; 32 }); 33 // 初始化画布大小 34 function init(){ 35 canvas.width = wW; 36 canvas.height = wH; 37 for(var i = 0; i < num; i++){ 38 hearts.push(new Heart(i%5)); 39 } 40 requestAnimationFrame(render); 41 } 42 43 function getColor(){ 44 var val = Math.random() * 10; 45 if(val > 0 && val 1 && val 2 && val 3 && val 4 && val 5 && val 6 && val 7 && val 8 && val 1 && val 3 && val 5 && val wW || this.x + this.width < 0){ 133 // 重新初始化位置 134 this.scale = 0; 135 this.x = Math.random() * wW; 136 this.y = Math.random() * wH; 137 } 138 if(this.y - this.height > wH || this.y + this.height < 0){ 139 // 重新初始化位置 140 this.scale = 0; 141 this.x = Math.random() * wW; 142 this.y = Math.random() * wH; 143 } 144 145 // 放大 146 this.scale += (this.targetScale - this.scale) * .1; 147 this.height = this.scale * this.initialH; 148 this.width = this.height * 1.4; 149 150 // -----文字----- 151 this.fx += this.fvel.x; 152 this.fy += this.fvel.y; 153 this.fs += this.fvel.f; 154 155 if(this.fs > 50){ 156 this.fs = 2; 157 } 158 159 if(this.fx - this.fs > wW || this.fx + this.fs < 0){ 160 // 重新初始化位置 161 this.fx = Math.random() * wW; 162 this.fy = Math.random() * wH; 163 } 164 if(this.fy - this.fs > wH || this.fy + this.fs < 0){ 165 // 重新初始化位置 166 this.fx = Math.random() * wW; 167 this.fy = Math.random() * wH; 168 } 169 } 170 171 function render(){ 172 ctx.clearRect(0, 0, wW, wH); 173 for(var i = 0; i < hearts.length; i++){ 174 hearts[i].draw(); 175 hearts[i].update(); 176 } 177 requestAnimationFrame(render); 178 } 179 180 181
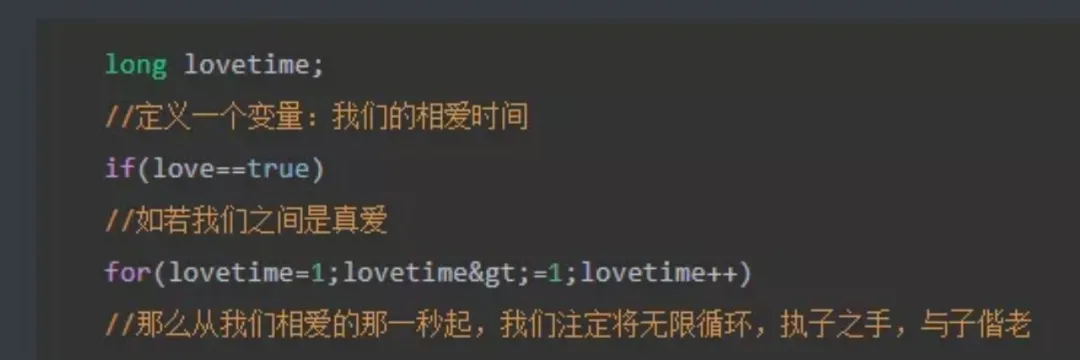
二、程序语言表白 2.1程序语言表白一
2.2程序语言表白二
2.3程序语言表白三 
2.4程序语言表白四 
以上就是“十款有趣的编程代码,一个比一个适合表白”的详细内容,想要了解更多表白代码欢迎持续关注编程学习网 扫码二维码 获取免费视频学习资料
|
【本文地址】
公司简介
联系我们